Guide
Dec 28, 2022
Clerk and Create T3 Turbo
James Perkins
This guide shows you how to integrate Clerk into T3-Turbo so you can have user management for everyone.
T3-Turbo is one of the easiest ways to get both Type safety while using Next.js and Expo. The biggest missing feature is the ability to share authentication between your applications.
This guide shows you how to integrate Clerk into T3-Turbo so you can have user management for everyone.
If you don’t want to do this manually, use the starter repo
Assumptions
There are a few assumptions here when working through this guide.
- You understand TRPC and its functionality.
- You are familiar with Expo.
- You have a working knowledge of Turborepo
Setup
Create your free Clerk account
You need a free Clerk account to use everything in this guide, so head to https://dashboard.clerk.com and sign up for your free account.
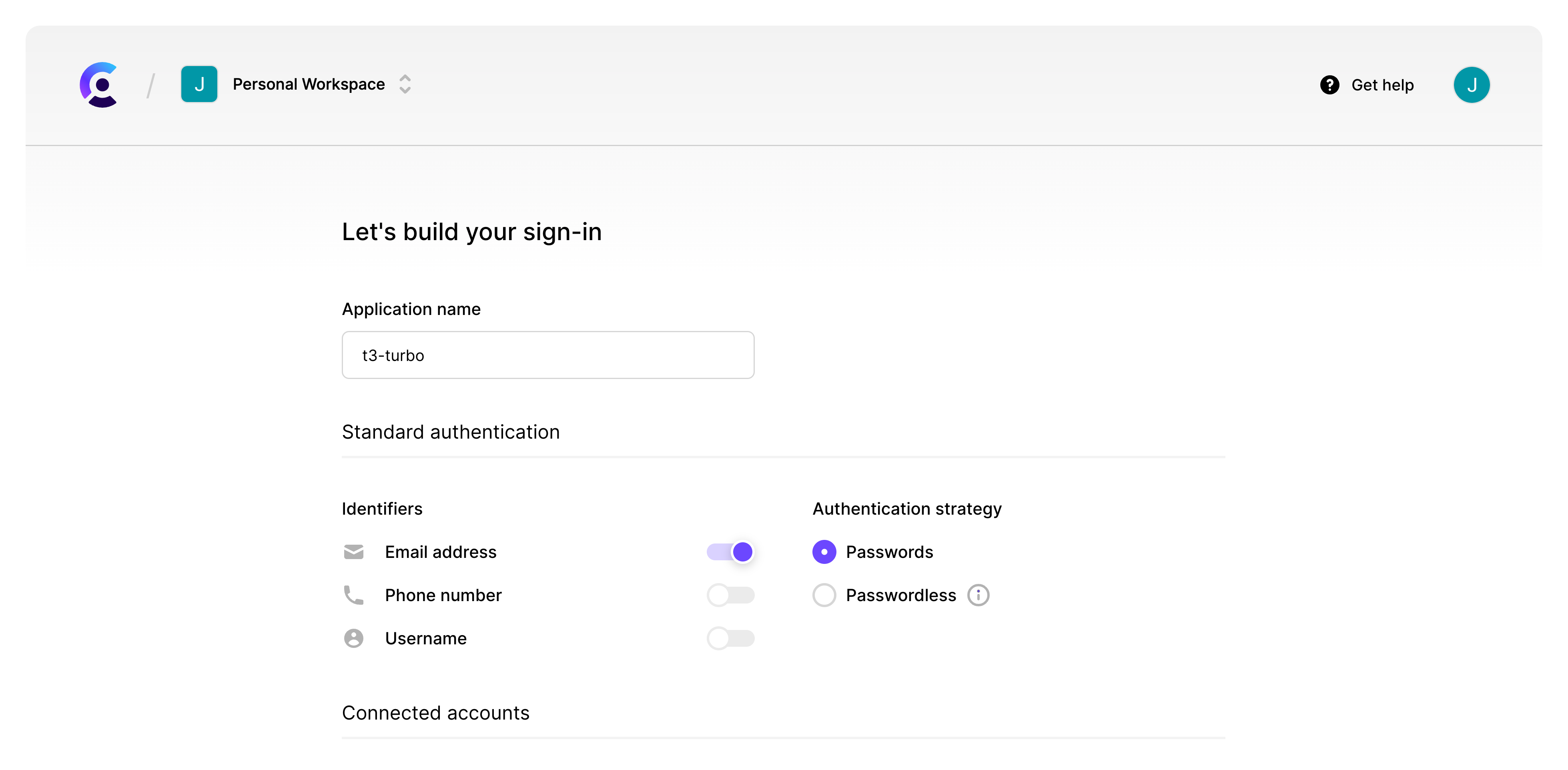
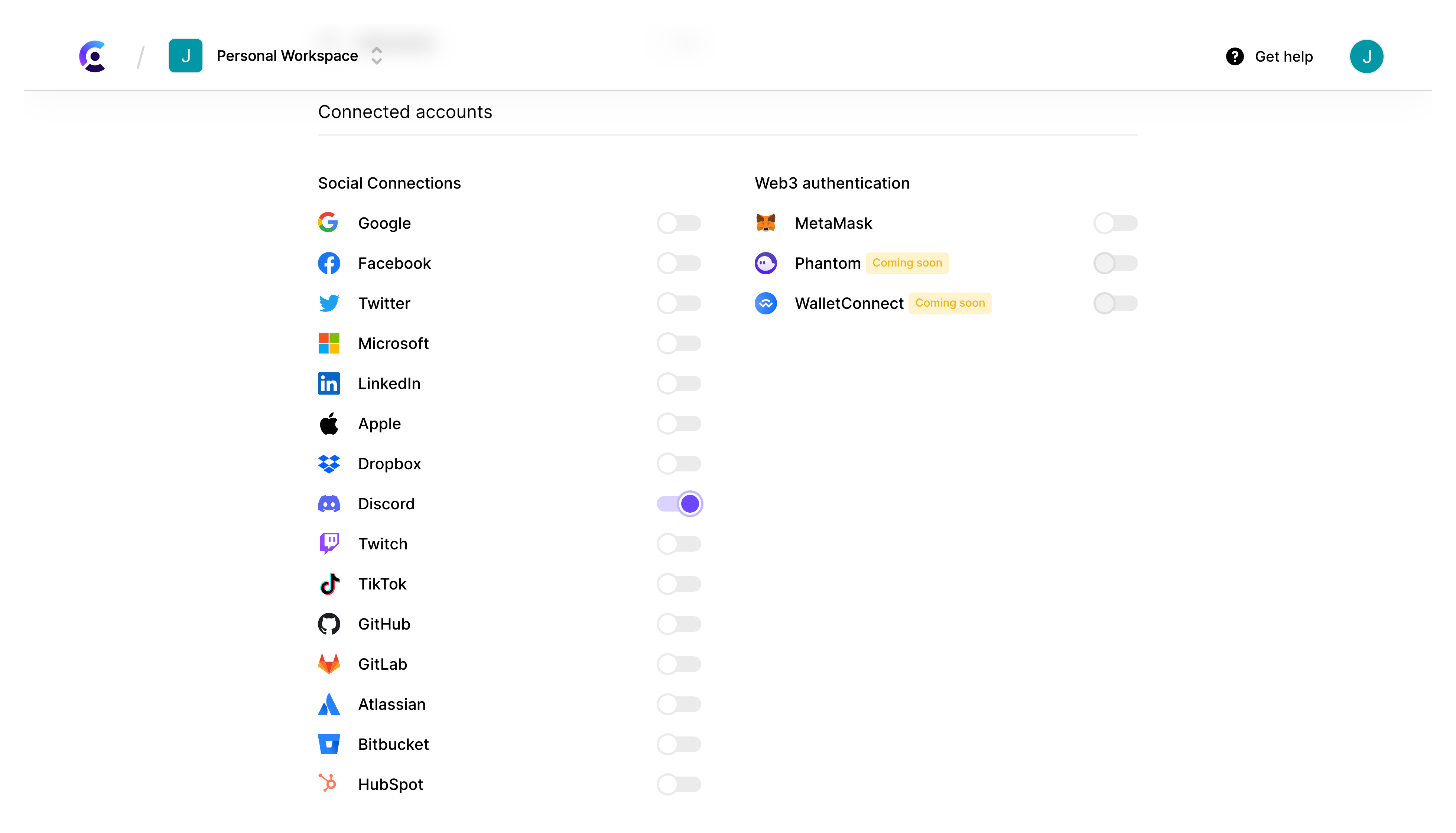
Create a new application in the dashboard
You will need to create a new application, name it and select Discord as a social sign-in.
If you change any setting here, you may need to update your Expo code to handle any requirements you change.


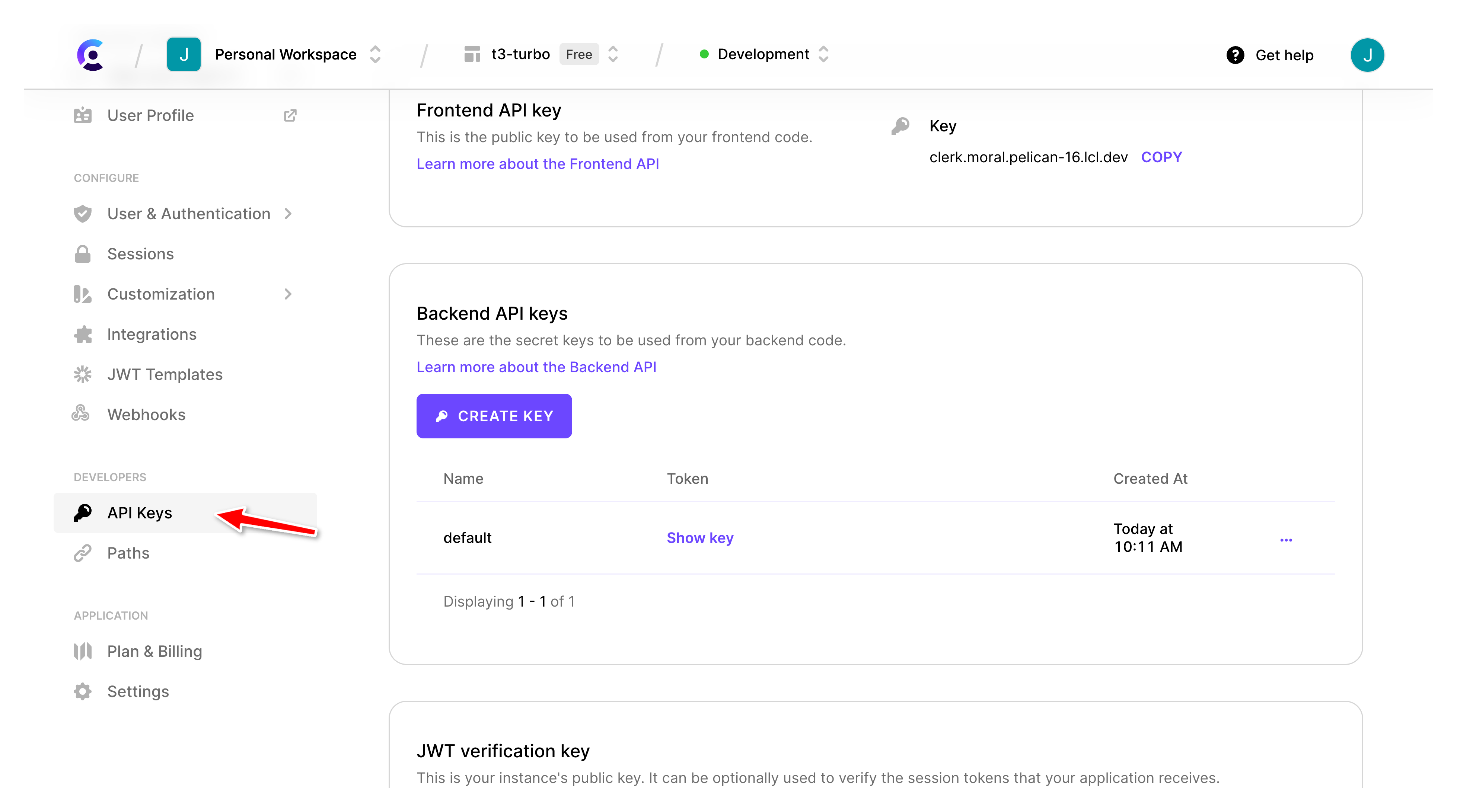
Update .env to use your keys
Under the dashboard, you will need your API keys and create a copy of the .env.example as .env

Adding global env to Turbo
We want to have our env available in many parts of our application. You can add the following to our turbo.json .
1"globalEnv": [2"DATABASE_URL",3"NEXT_PUBLIC_CLERK_FRONTEND_API",4"CLERK_API_KEY",5"CLERK_JWT_KEY"6]
Update Next.js package.json
We need to be able to access the .env when working in development, so replace the dev script with the following:
1"with-env": "dotenv -e ../../.env --",2"dev": "pnpm with-env next dev",
Updating our Next.js application
First, we will work on our Next.js application, whose only change is adding Clerk, so we have powerful user authentication.
Install
1pnpm install @clerk/nextjs --filter @acme/nextjs
Now that the Clerk package has been installed in our Next.js application, we need to wrap our application in the <ClerkProvider>, which gives us access to the authentication state throughout our application.
Open up your _app.tsx file and modify the code.
1import "../styles/globals.css";2import type { AppType } from "next/app";3import { ClerkProvider } from "@clerk/nextjs";4import { trpc } from "../utils/trpc";56const MyApp: AppType = ({ Component, pageProps: { ...pageProps } }) => {7return (8<ClerkProvider {...pageProps}>9<Component {...pageProps} />10</ClerkProvider>11);12};1314export default trpc.withTRPC(MyApp);
Add Middleware.ts
Clerk uses Next.js middleware to allow your application to keep track of authentication behind the scenes.
1import { withClerkMiddleware } from "@clerk/nextjs/server";2import { NextResponse } from "next/server";3import type { NextRequest } from "next/server";45export default withClerkMiddleware((_req: NextRequest) => {6return NextResponse.next();7});89// Stop Middleware running on static files10export const config = {11matcher: [12/*13* Match request paths except for the ones starting with:14* - _next15* - static (static files)16* - favicon.ico (favicon file)17*18* This includes images, and requests from TRPC.19*/20"/(.*?trpc.*?|(?!static|.*\\..*|_next|favicon.ico).*)",21],22};
You will notice the matcher at the bottom, which ensures that middleware doesn’t run on every request. This will scope it to TRPC + API routes leaving your images and static files alone.
Embedding our UI components
Clerk provides highly customizable components from Sign-up to Organization management. They require zero form creation or state management, making them easy to implement. Each component will use the Next.js optional catch all route. This allows you to redirect the user inside your application using OAuth providers.
Sign in
1import { SignIn } from "@clerk/nextjs";23const SignInPage = () => (4<main className="flex h-screen flex-col items-center bg-gradient-to-b from-[#2e026d] to-[#15162c] text-white">5<div className="flex flex-col items-center justify-center gap-4">6<div className="container flex flex-col items-center justify-center gap-12 px-4 py-8">7<h1 className="text-5xl font-extrabold tracking-tight sm:text-[5rem]">8Sign In9</h1>10<SignIn path="/sign-in" routing="path" signUpUrl="/sign-up" />11</div>12</div>13</main>14);1516export default SignInPage;
Sign up
1import { SignUp } from "@clerk/nextjs";23const SignUpPage = () => (4<main className="flex h-screen flex-col items-center bg-gradient-to-b from-[#2e026d] to-[#15162c] text-white">5<div className="flex flex-col items-center justify-center gap-4">6<div className="container flex flex-col items-center justify-center gap-12 px-4 py-8">7<h1 className="text-5xl font-extrabold tracking-tight sm:text-[5rem]">8Sign In9</h1>10<SignUp path="/sign-up" routing="path" signInUrl="/sign-in" />11</div>12</div>13</main>14);1516export default SignUpPage;
Updating index.tsx
The final step for Next.js is to update our index.tsx to use Clerk. Once we update this page, users will have a way to sign in, sign out and see data from TRPC in the future.
We need to import a prebuilt component from Clerk and a hook that allow us to access the current auth state.
import { useAuth, UserButton } from "@clerk/nextjs";
What is useAuth?
The useAuth hook is a convenient way to access the current auth state. This hook provides the minimal information needed for data-loading, such as the user id and helper methods to manage the current active session.
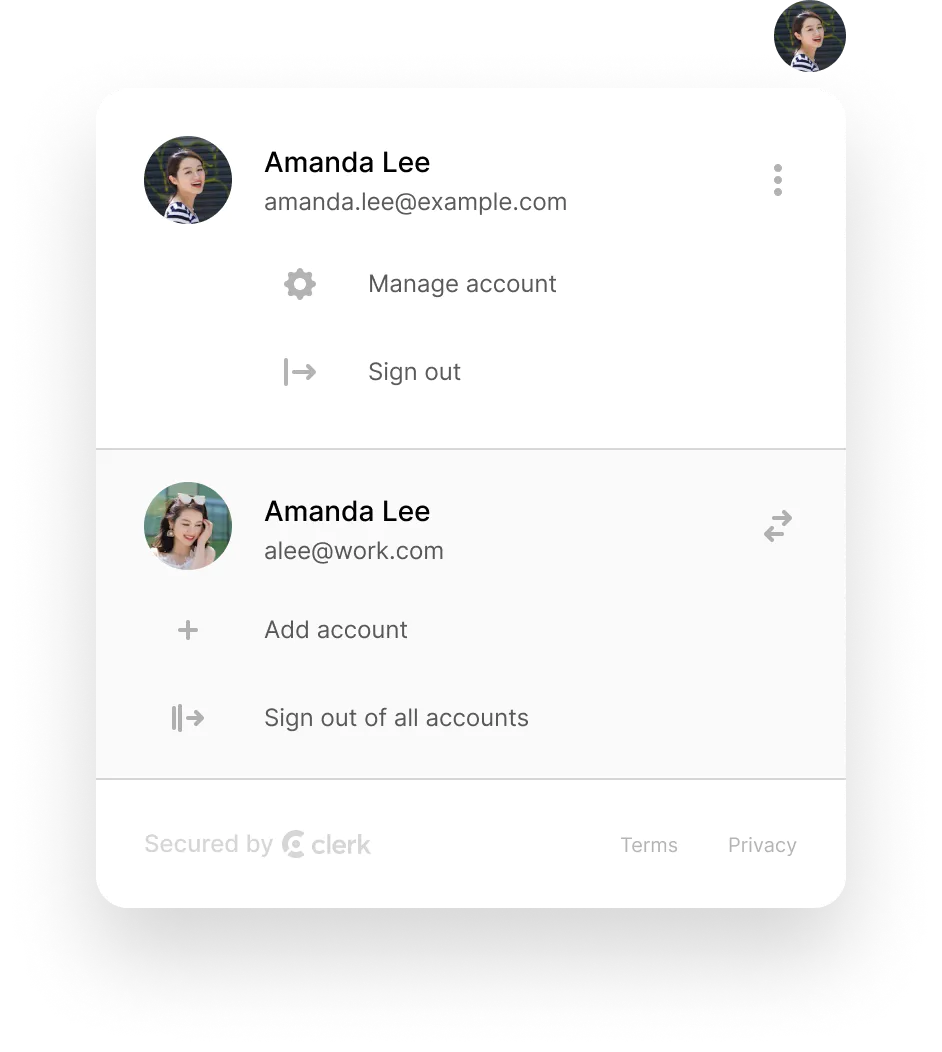
What is UserButton?
Initially popularized by Google, users have come to expect that little photo of themselves in the top-right of the page – it’s the access point to manage their account, switch accounts, or sign out.
The <UserButton/> component renders this familiar user button UI. It renders a clickable user avatar - when clicked, the full UI opens as a popup. Here is an example

Updating AuthShowcase
The AuthShowCase component in the index.tsx file needs to be updated to use the useAuth() hook, allow the user to sign in, and show our UserButton if the user is signed in.
const AuthShowcase: React.FC = () => {const { isSignedIn } = useAuth();
Now we can update our secret message from { enabled: !!session?.user } to { enabled: isSignedIn }
const AuthShowcase: React.FC = () => {const { isSignedIn } = useAuth();const { data: secretMessage } = trpc.auth.getSecretMessage.useQuery(undefined,{ enabled: isSignedIn },);
Now the final change is to use isSignedIn in our return statement to conditionally show the secret message and UserButton component or show a sign-in link. We can do that by replacing {session?.user && ( with isSignedIn and underneath, providing the false statement using !isSignedIn this is where we can place a Link to our mounted /sign-in page.
{isSignedIn && (<><p className="text-center text-2xl text-white">{secretMessage && (<span>{" "}{secretMessage} click the user button!<br /></span>)}</p><div className="flex items-center justify-center"><UserButtonappearance={{elements: {userButtonAvatarBox: {width: "3rem",height: "3rem",},},}}/></div></>)}
The UserButton component allows users to manage their accounts, including signing out or updating their profile and password or linking a new account through OAuth providers. I added some customization to make the UserButton larger.
To learn more about customization, go to our documentation where we explain how to use the appearance prop
The final step is to add a login text that pushes the user to the mounted sign-in page.
{!isSignedIn && (<p className="text-center text-2xl text-white"><Link href="/sign-in">Sign In</Link></p>)}
Below is the final AuthShowcase.
1const AuthShowcase: React.FC = () => {2const { isSignedIn } = useAuth();3const { data: secretMessage } = trpc.auth.getSecretMessage.useQuery(4undefined,5{ enabled: !!isSignedIn },6);78return (9<div className="flex flex-col items-center justify-center gap-4">10{isSignedIn && (11<>12<p className="text-center text-2xl text-white">13{secretMessage && (14<span>15{" "}16{secretMessage} click the user button!17<br />18</span>19)}20</p>21<div className="flex items-center justify-center">22<UserButton23appearance={{24elements: {25userButtonAvatarBox: {26width: "3rem",27height: "3rem",28},29},30}}31/>32</div>33</>34)}35{!isSignedIn && (36<p className="text-center text-2xl text-white">37<Link href="/sign-in">Sign In</Link>38</p>39)}40</div>41);42};
Now that the Next.js work is done, we should update our TRPC API to use Clerk instead of NextAuth, so we can test this work and get ready to update Expo.
Updating API package to use Clerk
Currently, the API package has TRPC context, and middleware uses Auth.js (previously NextAuth). We can replace this with Clerk so we can use it both with Expo and Next.js.
You can delete the Auth package in the packages folder completely and update the Prisma schema to remove the user data. None of this is needed to use Clerk makes sure you remove any references if you do this
Updating TRPC context
The context is found at packages/api/src/context.ts. In this package, we will add the ability to detect the user being signed in and retrieve the full User object. First, we must remove the auth package import and add getAuth , clerkClient, SignedInAuthObject and SignedOutAuthObject as a type.
1- import { getServerSession, type Session } from "@acme/auth";2+ import { getAuth } from "@clerk/nextjs/server";3+ import type { SignedInAuthObject,SignedOutAuthObject,} from "@clerk/nextjs/api";
What is getAuth ?
The getAuth() helper retrieves the authentication state and can be used anywhere within a next.js server. It provides information needed for data-loading, such as the user id and can be used to protect your API routes.
Updating createContext function
For the createContext function, we want to pass around the user object anywhere in our application. For this, we can create an async function called getUser that retrieves the userId and subsequently retrieves the user data.
export const createContext = async (opts: CreateNextContextOptions) => {return await createContextInner({ auth: getAuth(opts.req) });};
Now we can retrieve a user, and if not, we will return null we can pass this to our createContextInner in case you need it for testing without a request object.
type AuthContextProps = {auth: SignedInAuthObject | SignedOutAuthObject;};/** Use this helper for:* - testing, where we dont have to Mock Next.js' req/res* - trpc's `createSSGHelpers` where we don't have req/res* @see https://beta.create.t3.gg/en/usage/trpc#-servertrpccontextts*/export const createContextInner = async ({ auth }: AuthContextProps) => {return {auth,prisma,};};
Updating TRPC middleware
The TRPC middleware found in /packages/api/src/trpc.ts needs a small update to the isAuthed function. The if statement becomes !ctx.auth.userId, and the return becomes auth: ctx.auth
1import { initTRPC, TRPCError } from "@trpc/server";2import { type Context } from "./context";3import superjson from "superjson";45const t = initTRPC.context<Context>().create({6transformer: superjson,7errorFormatter({ shape }) {8return shape;9},10});1112const isAuthed = t.middleware(({ next, ctx }) => {13if (!ctx.auth.userId) {14throw new TRPCError({ code: "UNAUTHORIZED", message: "Not authenticated" });15}16return next({17ctx: {18auth: ctx.auth,19},20});21});2223export const router = t.router;24export const publicProcedure = t.procedure;25export const protectedProcedure = t.procedure.use(isAuthed);
Our Next.js application can be tested with TRPC, including the secret message that uses protected routes. Give it a test.
Updating our Expo application
The Expo application currently doesn’t support authentication; the good news is Clerk supports Expo with our @clerk/expo package.
Install @clerk/expo package and secure-store
pnpm install @clerk/clerk-expo expo-secure-store --filter @acme/expo
Create a Token Cache
We need a token cache here, which is why we installed expo-secure-store that allows you to store key pair values on the device. Create a new file under /src/utils/ named cache.ts and paste in the following code:
1import * as SecureStore from "expo-secure-store";2import { Platform } from "react-native";34export async function saveToken(key: string, value: string) {5// console.log("Save token", key, value);6await SecureStore.setItemAsync(key, value);7}89export async function getToken(key: string) {10const value = await SecureStore.getItemAsync(key);11return value;12}1314// SecureStore is not supported on the web15// https://github.com/expo/expo/issues/7744#issuecomment-61109348516export const tokenCache =17Platform.OS !== "web"18? {19getToken,20saveToken,21}22: undefined;
I won’t explain this code above as it’s an expo-specific package, but this allows us to store the JWT securely and not in memory.
Add <ClerkProvider>
Similar to our Next.js application, we need to wrap up our _app.tsx in the <ClerkProvider> to allow access to auth state anywhere in the application. What is different here is we need use our newly created TokenCache, and we need to provide the Clerk frontend API directly to the <ClerkProvider />
1import { StatusBar } from "expo-status-bar";2import React from "react";3import { SafeAreaProvider } from "react-native-safe-area-context";4import { TRPCProvider } from "./utils/trpc";56import { HomeScreen } from "./screens/home";7import { ClerkProvider } from "@clerk/clerk-expo";8import { tokenCache } from "./utils/cache";910// Find this in your Dashboard.11const clerk_frontend_api = "FRONT_END_API";1213export const App = () => {14return (15<ClerkProvider frontendApi={clerk_frontend_api} tokenCache={tokenCache}>16<TRPCProvider>17<SafeAreaProvider>18<HomeScreen />19<StatusBar />20</SafeAreaProvider>21</TRPCProvider>22</ClerkProvider>23)24}
Protecting pages
Our Expo package provides an easy way to gate content using SignedIn and SignedOut, which will gate the content depending on the user's current state.
1import { StatusBar } from "expo-status-bar";2import React from "react";3import { SafeAreaProvider } from "react-native-safe-area-context";4import { TRPCProvider } from "./utils/trpc";56import { HomeScreen } from "./screens/home";7import { ClerkProvider, SignedIn, SignedOut } from "@clerk/clerk-expo";8import { tokenCache } from "./utils/cache";910// Find this in your Dashboard.11const clerk_frontend_api = "FRONT_END_API";1213export const App = () => {14return (15<ClerkProvider frontendApi={clerk_frontend_api} tokenCache={tokenCache}>16<SignedIn>17<TRPCProvider>18<SafeAreaProvider>19<HomeScreen />20<StatusBar />21</SafeAreaProvider>22</TRPCProvider>23</SignedIn>24<SignedOut>2526</SignedOut>27</ClerkProvider>28);29};
Implementing a way to sign in.
With Clerk Expo, you must implement your pages to sign in or sign up as a user. We will use Discord, but you can use any social or standard sign-in you want. First, we need to install expo-auth-session to handle sessions.
pnpm install expo-auth-sessions --filter @acme/expo
Creating a Sign In component
Create a folder called components and then create a file called SignInWithOAuth.tsx. This will be our component that you can easily extend to use more providers or swap out Discord for something else.
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();}
Here we are using another helper, which allows you to sign in as a user and set the session after the fact. We need to make sure Clerk is fully loaded before we attempt a sign in so we can use the isLoaded as part of the useSignIn helper.
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;}
Now we need to create our function that will run when a user taps the button to sign in:
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;const handleSignInWithDiscordPress = async () => {try {
Next we need to tell where to redirect to after a successful or unsuccessful login attempt via Discord,expo-auth-session provides a helper to make a redirect, which is called makeRedirectUri, and set it to /oauth-native-callback
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;const handleSignInWithDiscordPress = async () => {try {const redirectUrl = AuthSession.makeRedirectUri({path: "/oauth-native-callback",});
At this point, we can start our sign in attempt using signIn.create passing in our strategy, which is oauth_discord, and our newly created redirectUrl
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;const handleSignInWithDiscordPress = async () => {try {const redirectUrl = AuthSession.makeRedirectUri({path: "/oauth-native-callback",});await signIn.create({strategy: "oauth_discord",redirectUrl,});
The SignIn object holds all the state of the current sign in and provides helper methods to navigate and complete the sign in process. You can read about this in our documentation, as you may want to use the different sign in methods in the future.
The next part of the sign in is to retrieve the external redirect URL and use AuthSession. This will give us the ability to know if the OAuth was successful or not.
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;const handleSignInWithDiscordPress = async () => {try {const redirectUrl = AuthSession.makeRedirectUri({path: "/oauth-native-callback",});await signIn.create({strategy: "oauth_discord",redirectUrl,});const {firstFactorVerification: { externalVerificationRedirectURL },} = signIn;const result = await AuthSession.startAsync({authUrl: externalVerificationRedirectURL?.toString() || "",returnUrl: redirectUrl,});// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoreconst { type, params } = result || {};if (type !== "success") {throw "Something went wrong during the OAuth flow. Try again.";}
You may notice that we have an eslint to disable the checks on the next line. There is an assumption in this example that it will always be successful, but you can use the following AuthSession documentation to implement anything you may want to handle.
We now need to retrieve rotatingTokenNonce and reload our signIn object. This will allow us to get the sessionId and sign the user in.
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;const handleSignInWithDiscordPress = async () => {try {const redirectUrl = AuthSession.makeRedirectUri({path: "/oauth-native-callback",});await signIn.create({strategy: "oauth_discord",redirectUrl,});const {firstFactorVerification: { externalVerificationRedirectURL },} = signIn;const result = await AuthSession.startAsync({authUrl: externalVerificationRedirectURL.toString(),returnUrl: redirectUrl,});// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoreconst { type, params } = result || {};console.log;if (type !== "success") {throw "Something went wrong during the OAuth flow. Try again.";}// Get the rotatingTokenNonce from the redirect URL parametersconst { rotating_token_nonce: rotatingTokenNonce } = params;await signIn.reload({ rotatingTokenNonce });
Finally we can retrieve the createdSessionId from the signIn object and set that to our current session. This will let us know that the user is signed in with a valid session.
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;const handleSignInWithDiscordPress = async () => {try {const redirectUrl = AuthSession.makeRedirectUri({path: "/oauth-native-callback",});await signIn.create({strategy: "oauth_discord",redirectUrl,});const {firstFactorVerification: { externalVerificationRedirectURL },} = signIn;const result = await AuthSession.startAsync({authUrl: externalVerificationRedirectURL?.toString() || "",returnUrl: redirectUrl,});// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoreconst { type, params } = result || {};if (type !== "success") {throw "Something went wrong during the OAuth flow. Try again.";}// Get the rotatingTokenNonce from the redirect URL parametersconst { rotating_token_nonce: rotatingTokenNonce } = params;await signIn.reload({ rotatingTokenNonce });const { createdSessionId } = signIn;if (!createdSessionId) {throw "Something went wrong during the Sign in OAuth flow. Please ensure that all sign in requirements are met.";}await setSession(createdSessionId);return;}
Finally we can add a catch for anything that might go wrong that we aren’t handling and return the error.
import { useSignIn } from "@clerk/clerk-expo";import React from "react";import { Button, View } from "react-native";import * as AuthSession from "expo-auth-session";const SignInWithOAuth = () => {const { isLoaded, signIn, setSession } = useSignIn();if (!isLoaded) return null;const handleSignInWithDiscordPress = async () => {try {const redirectUrl = AuthSession.makeRedirectUri({path: "/oauth-native-callback",});await signIn.create({strategy: "oauth_discord",redirectUrl,});const {firstFactorVerification: { externalVerificationRedirectURL },} = signIn;const result = await AuthSession.startAsync({authUrl: externalVerificationRedirectURL?.toString() || "",returnUrl: redirectUrl,});// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoreconst { type, params } = result || {};if (type !== "success") {throw "Something went wrong during the OAuth flow. Try again.";}// Get the rotatingTokenNonce from the redirect URL parametersconst { rotating_token_nonce: rotatingTokenNonce } = params;await signIn.reload({ rotatingTokenNonce });const { createdSessionId } = signIn;if (!createdSessionId) {throw "Something went wrong during the Sign in OAuth flow. Please ensure that all sign in requirements are met.";}await setSession(createdSessionId);return;}catch (err) {console.log(JSON.stringify(err, null, 2));console.log("error signing in", err);}};
Our sign in method is now complete, so we can create a simple UI that, on touch, will attempt a sign in.
return (<View className="rounded-lg border-2 border-gray-500 p-4"><Buttontitle="Sign in with Discord"onPress={handleSignInWithDiscordPress}/></View>);
Our Sign In component is now complete below is the full code. We will use this for a Sign Up component for anyone who doesn’t have an account yet for our application.
1import { useSignIn } from "@clerk/clerk-expo";2import React from "react";3import { Button, View } from "react-native";45import * as AuthSession from "expo-auth-session";67const SignInWithOAuth = () => {8const { isLoaded, signIn, setSession } = useSignIn();910if (!isLoaded) return null;1112const handleSignInWithDiscordPress = async () => {13try {14const redirectUrl = AuthSession.makeRedirectUri({15path: "/oauth-native-callback",16});1718await signIn.create({19strategy: "oauth_discord",20redirectUrl,21});2223const {24firstFactorVerification: { externalVerificationRedirectURL },25} = signIn;2627const result = await AuthSession.startAsync({28authUrl: externalVerificationRedirectURL.toString(),29returnUrl: redirectUrl,30});3132// eslint-disable-next-line @typescript-eslint/ban-ts-comment33// @ts-ignore34const { type, params } = result || {};35console.log;36if (type !== "success") {37throw "Something went wrong during the OAuth flow. Try again.";38}3940// Get the rotatingTokenNonce from the redirect URL parameters41const { rotating_token_nonce: rotatingTokenNonce } = params;4243await signIn.reload({ rotatingTokenNonce });4445const { createdSessionId } = signIn;4647if (!createdSessionId) {48throw "Something went wrong during the Sign in OAuth flow. Please ensure that all sign in requirements are met.";49}5051await setSession(createdSessionId);5253return;54} catch (err) {55console.log(JSON.stringify(err, null, 2));56console.log("error signing in", err);57}58};5960return (61<View className="rounded-lg border-2 border-gray-500 p-4">62<Button63title="Sign in with Discord"64onPress={handleSignInWithDiscordPress}65/>66</View>67);68};6970export default SignInWithOAuth;
Create a Sign Up component
The good news is that the sign in component and the sign up component is very similar and 99% of the code we created can be reused and swapped for useSignUp hook. To save you from reading more content, here is the code.
1import { useSignUp } from "@clerk/clerk-expo";2import React from "react";3import { Button, View } from "react-native";45import * as AuthSession from "expo-auth-session";67const SignUpWithOAuth = () => {8const { isLoaded, signUp, setSession } = useSignUp();910if (!isLoaded) return null;1112const handleSignUpWithDiscordPress = async () => {13try {14const redirectUrl = AuthSession.makeRedirectUri({15path: "/oauth-native-callback",16});1718await signUp.create({19strategy: "oauth_discord",20redirectUrl,21});2223const {24verifications: {25externalAccount: { externalVerificationRedirectURL },26},27} = signUp;2829const result = await AuthSession.startAsync({30authUrl: externalVerificationRedirectURL!.toString(),31returnUrl: redirectUrl,32});33console.log(result);34// eslint-disable-next-line @typescript-eslint/ban-ts-comment35// @ts-ignore36const { type, params } = result || {};37console.log;38if (type !== "success") {39throw "Something went wrong during the OAuth flow. Try again.";40}4142// Get the rotatingTokenNonce from the redirect URL parameters43const { rotating_token_nonce: rotatingTokenNonce } = params;4445await signUp.reload({ rotatingTokenNonce });46const { createdSessionId } = signUp;4748if (!createdSessionId) {49throw "Something went wrong during the Sign up OAuth flow. Please ensure that all sign in requirements are met.";50}5152await setSession(createdSessionId);5354return;55} catch (err) {56console.log(JSON.stringify(err, null, 2));57console.log("error signing up", err);58}59};6061return (62<View className="my-8 rounded-lg border-2 border-gray-500 p-4">63<Button64title="Sign Up with Discord"65onPress={handleSignUpWithDiscordPress}66/>67</View>68);69};7071export default SignUpWithOAuth;
Creating a Sign in, Sign Up screen
We now need to use our components in our application. Under the screens folder, create a new file called signInSignUp.tsx and paste the following code. We are displaying the components we created so the code below is generic React Native code.
1import React from "react";23import { View, SafeAreaView } from "react-native";45import SignInWithOAuth from "../components/SignInWithOAuth";6import SignUpWithOAuth from "../components/SignUpWithOAuth";78export const SignInSignUpScreen = () => {9return (10<SafeAreaView className="bg-[#2e026d] bg-gradient-to-b from-[#2e026d] to-[#15162c]">11<View className="h-full w-full p-4">12<SignUpWithOAuth />13<SignInWithOAuth />14</View>15</SafeAreaView>16);17};
Updating _app.tsx
We can now update our SignedOut control component to use the SignInSignUpScreen so if a user doesn’t have a valid session and is not signed in, they will be able to sign in.
1import { StatusBar } from "expo-status-bar";2import React from "react";3import { SafeAreaProvider } from "react-native-safe-area-context";4import { TRPCProvider } from "./utils/trpc";56import { HomeScreen } from "./screens/home";7import { SignInSignUpScreen } from "./screens/signInSignUp";8import { ClerkProvider, SignedIn, SignedOut } from "@clerk/clerk-expo";9import { tokenCache } from "./utils/cache";1011// Find this in your Dashboard.12const clerk_frontend_api = "YOUR_API_KEY";1314export const App = () => {15return (16<ClerkProvider frontendApi={clerk_frontend_api} tokenCache={tokenCache}>17<SignedIn>18<TRPCProvider>19<SafeAreaProvider>20<HomeScreen />21<StatusBar />22</SafeAreaProvider>23</TRPCProvider>24</SignedIn>25<SignedOut>26<SignInSignUpScreen />27</SignedOut>28</ClerkProvider>29);30};
Updating TRPC client
The TRPC client found under utils/trpc needs a very small update. As part of TRPC, you can provide headers as part of httpBatchLink . We can get the JWT token by using getToken, which is part of the useAuth hook.
First, add the import import { useAuth } from "@clerk/clerk-expo"; , then, inside our TRPCProvider, add the getToken code before the client.
export const TRPCProvider: React.FC<{children: React.ReactNode;}> = ({ children }) => {const { getToken } = useAuth();const [queryClient] = React.useState(() => new QueryClient());......
Then finally, add the Authorization header to our httpBatchLink
async headers() {const authToken = await getToken();return {Authorization: authToken,};},
This will allow you to send a valid token with your requests to the TRPC backend. Below is the full code:
1import { createTRPCReact } from "@trpc/react-query";2import type { AppRouter } from "@acme/api";3/**4* Extend this function when going to production by5* setting the baseUrl to your production API URL.6*/7import Constants from "expo-constants";8/**9* A wrapper for your app that provides the TRPC context.10* Use only in _app.tsx11*/12import React from "react";13import { QueryClient, QueryClientProvider } from "@tanstack/react-query";14import { httpBatchLink } from "@trpc/client";15import { transformer } from "@acme/api/transformer";16import { useAuth } from "@clerk/clerk-expo";1718/**19* A set of typesafe hooks for consuming your API.20*/21export const trpc = createTRPCReact<AppRouter>();2223const getBaseUrl = () => {24/**25* Gets the IP address of your host-machine. If it cannot automatically find it,26* you'll have to manually set it. NOTE: Port 3000 should work for most but confirm27* you don't have anything else running on it, or you'd have to change it.28*/29const localhost = Constants.manifest?.debuggerHost?.split(":")[0];30if (!localhost)31throw new Error("failed to get localhost, configure it manually");32return `http://${localhost}:3000`;33};3435export const TRPCProvider: React.FC<{36children: React.ReactNode;37}> = ({ children }) => {38const { getToken } = useAuth();39const [queryClient] = React.useState(() => new QueryClient());40const [trpcClient] = React.useState(() =>41trpc.createClient({42transformer,43links: [44httpBatchLink({45async headers() {46const authToken = await getToken();47return {48Authorization: authToken,49};50},51url: `${getBaseUrl()}/api/trpc`,52}),53],54}),55);5657return (58<trpc.Provider client={trpcClient} queryClient={queryClient}>59<QueryClientProvider client={queryClient}>{children}</QueryClientProvider>60</trpc.Provider>61);62};
Go ahead and test everything. At this point, you have a working application that uses TRPC
Final Updates to our TRPC API
The final update here is to update the post router to use a protectedProcedure for creation so that when a user uses the Expo application, they will need to be logged in to create a new post. Open the post.ts under /packages/api/src/router and update the create to use protectedProcedure .
1import { router, publicProcedure, protectedProcedure } from "../trpc";2import { z } from "zod";34export const postRouter = router({5all: publicProcedure.query(({ ctx }) => {6return ctx.prisma.post.findMany();7}),8byId: publicProcedure.input(z.string()).query(({ ctx, input }) => {9return ctx.prisma.post.findFirst({ where: { id: input } });10}),11create: protectedProcedure12.input(z.object({ title: z.string(), content: z.string() }))13.mutation(({ ctx, input }) => {14return ctx.prisma.post.create({ data: input });15}),16});
Next Steps
Now you have a working T3 Turbo application that has authentication both in Next.js and Expo with protected routes. Here are some next steps you might want to implement:
- Additional login methods for Expo ( more social logins or email and password screen)
- Use one of our integrations to use a database, such as Fauna, Supabase, or Firebase.
- Join our Discord
Start now,
no strings attached
Start completely free for up to 10,000 monthly active users and up to 100 monthly active orgs. No credit card required.
Pricing built forbusinesses of all sizes.
Learn more about our transparent per-user costs to estimate how much your company could save by implementing Clerk.
Newsletter!
The latest news and updates from Clerk, sent to your inbox.